Navigation and routing in Flutter
Flutter provides a complete system for navigating between screens and handling deep links. Small applications without complex deep linking can use Navigator, while apps with specific deep linking and navigation requirements should also use the Router to correctly handle deep links on Android and iOS and to stay in sync with the address bar when the app is running on the web.
Navigator: https://api.flutter.dev/flutter/widgets/Navigator-class.html
Router: https://api.flutter.dev/flutter/widgets/Router-class.html

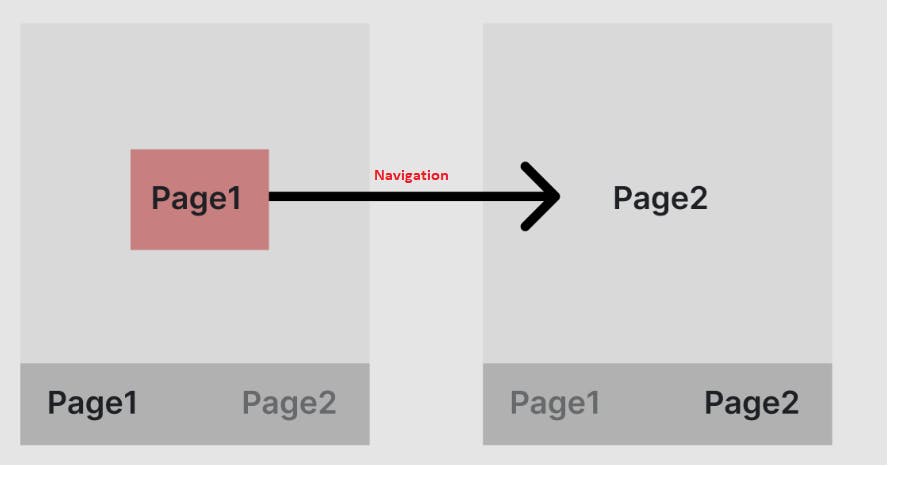
In the above example, there are two pages i.e page-1 and page-2. This is a simple application with two pages and that time if we use the Navigator widget it will be simple. Let's say I want to develop an e-commerce application we all know that an e-commerce application will have multiple pages and if we use the Navigator widget it will quite difficult to manage the Navigation and if there are changes to be made we will have to change every page to overcome and manage navigation in heavy/bigger applications we need to use the Router.
https://github.com/Rahul-naik92/routes_learning
In my project, I have developed a small application with two pages using Route.
Step-by-Step Process:
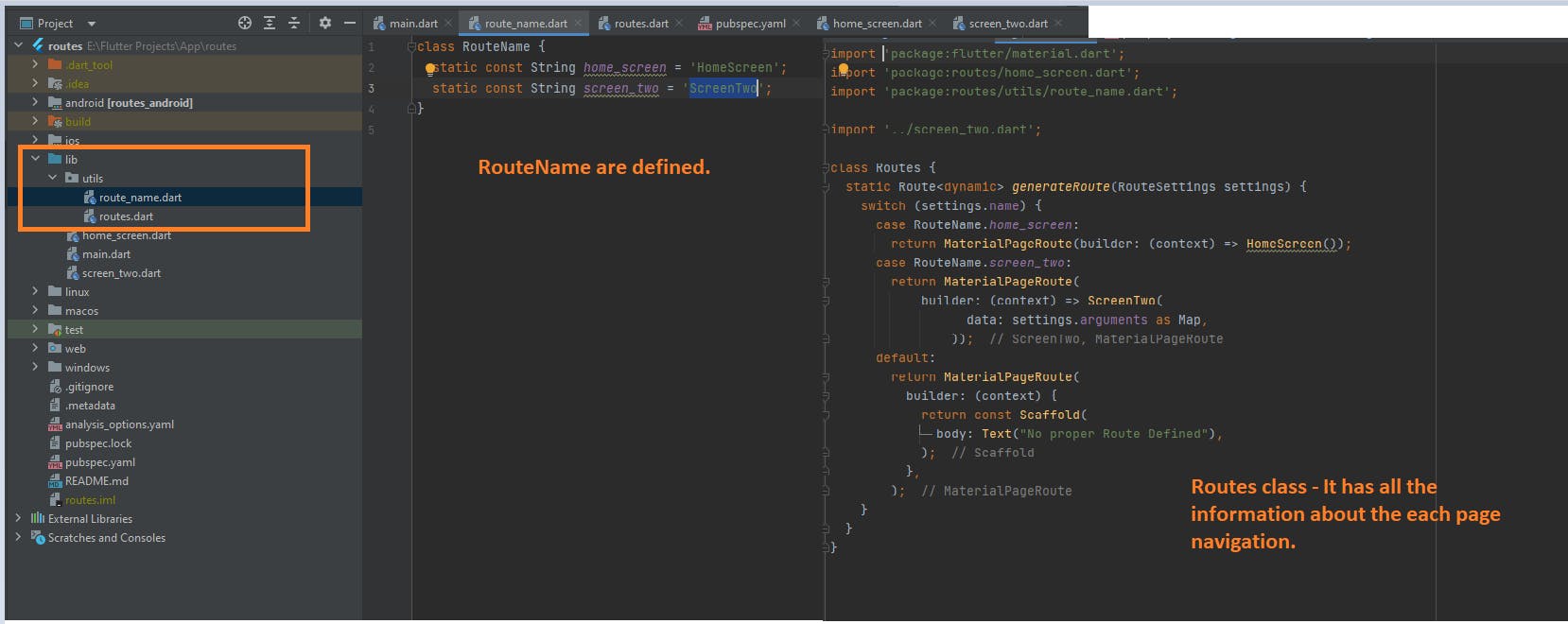
- I have created two classes with the name RouteName and Routes

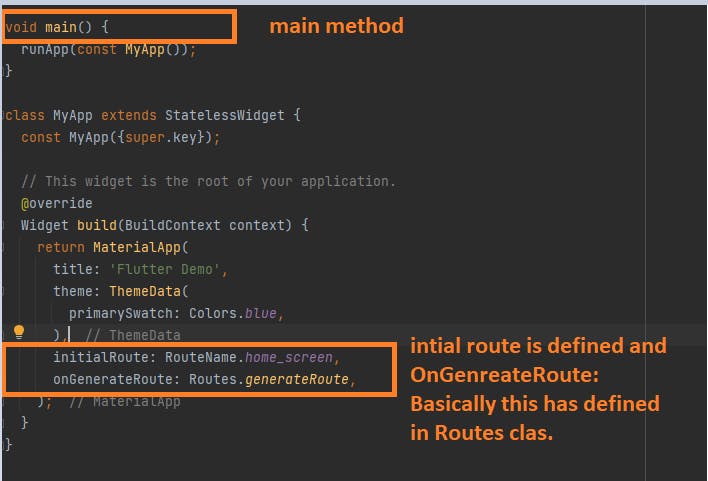
- Usage of Routes and RoutesName in the main method

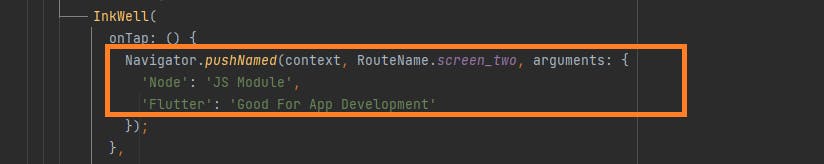
Using the pushNamed method with the argument usage.

Please follow me for more information about the Flutter Topic and usage of Widgets with detailed examples.
If you have any feedback, you can send it to teamrahul.naik@gmail.com.
